一、浏览器运行
需要安装Tomcat后以类似 http://localhost:8080/zjgame/zjgame.html的方式访问,否则本地图片无法加载。
注:本项目基于Three.js,是对微信小游戏跳一跳的html版改写,只供研究学习使用。
效果图

GitHub:https://github.com/zj19941113/You_Jump_I_Jump ,只供个人研究学习使用。
Three.js+tween.js 基础(一):https://blog.csdn.net/ffcjjhv/article/details/86632320
配置腾讯云服务器 通过域名访问自己的网页tomcat:https://blog.csdn.net/ffcjjhv/article/details/85140212
二、在桌面运行 electron打包
1、安装 node.js
#下载:https://nodejs.org/en/
cmd输入node -v 和npm -v查看是否安装成功
2、安装 electron
命令行下载淘宝镜像命令工具 cnpm
1 | npm install cnpm -g --registry=http://registry.npm.taobao.org |
用 cnpm 命令安装 electron
1 | cnpm install electron -g |
cmd输入electron -v查看是否安装成功
3、运行
下载:https://github.com/zj19941113/You_Jump_I_Jump ,并解压,将zjgame.html重命名为index.html。
复制粘贴下面的 package.json 和 main.js文件,最终目录如图
在package.json中:
1 | { |
在main.js中
1 | const {app, BrowserWindow} = require('electron') |
在项目目录下运行
1 | electron . |

4、electron-packager打包为.exe
(1)全局安装electron-packager
1 | npm install electron-packager -g |
(2)运行打包命令
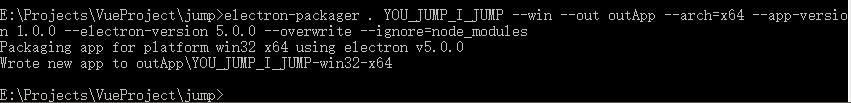
1 | electron-packager . YOU_JUMP_I_JUMP --win --out outApp --arch=x64 --app-version 1.0.0 --electron-version 5.0.0 --overwrite --ignore=node_modules |
在outApp\YOU_JUMP_I_JUMP-win32-x64\文件夹下生成可执行文件YOU_JUMP_I_JUMP.exe
5、源码加密
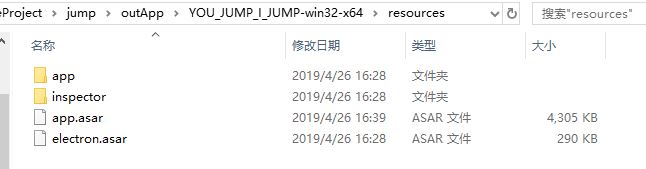
在YOU_JUMP_I_JUMP-win32-x64\resources\app里有写的源码。写的代码完全暴露在用户电脑上是非常不安全的,可以通过electron 自带的加密功能解决这个问题。
(1)全局安装 asar
1 | npm install asar -g |
(2)使用asar指令进行加密
在resources目录下使用asar指令进行加密
1 | asar pack ./app app.asar |
将原来的app文件夹删除,这样生成的app.asar就加密了之前的源代码
双击YOU_JUMP_I_JUMP.exe运行