效果图:
调用的百度人脸识别api,免费账户就可以,虽然有QPS限制但对于自己学习使用是足够的。
代码:
wxml:
1 | <view class="page-body"> |
js:
1 | var app = getApp(); |
wxss:
1 | .preview-tips { |
自己的access_token获取看这里:http://ai.baidu.com/docs#/Face-Detect-V3/top
在手机端的主页效果,第二个即为演示图上传的视频
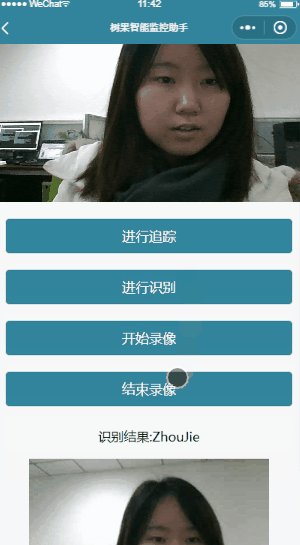
更新:改了识别结果显示方式,增加了多人识别。
效果:
类似的骨架提取:
