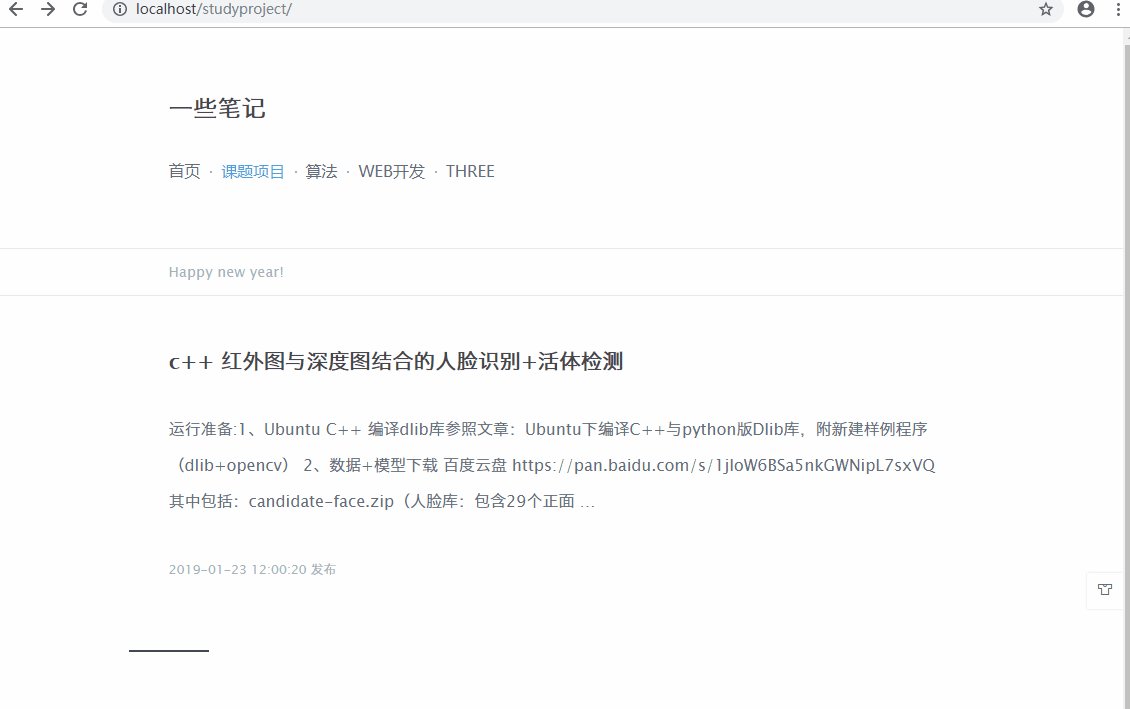
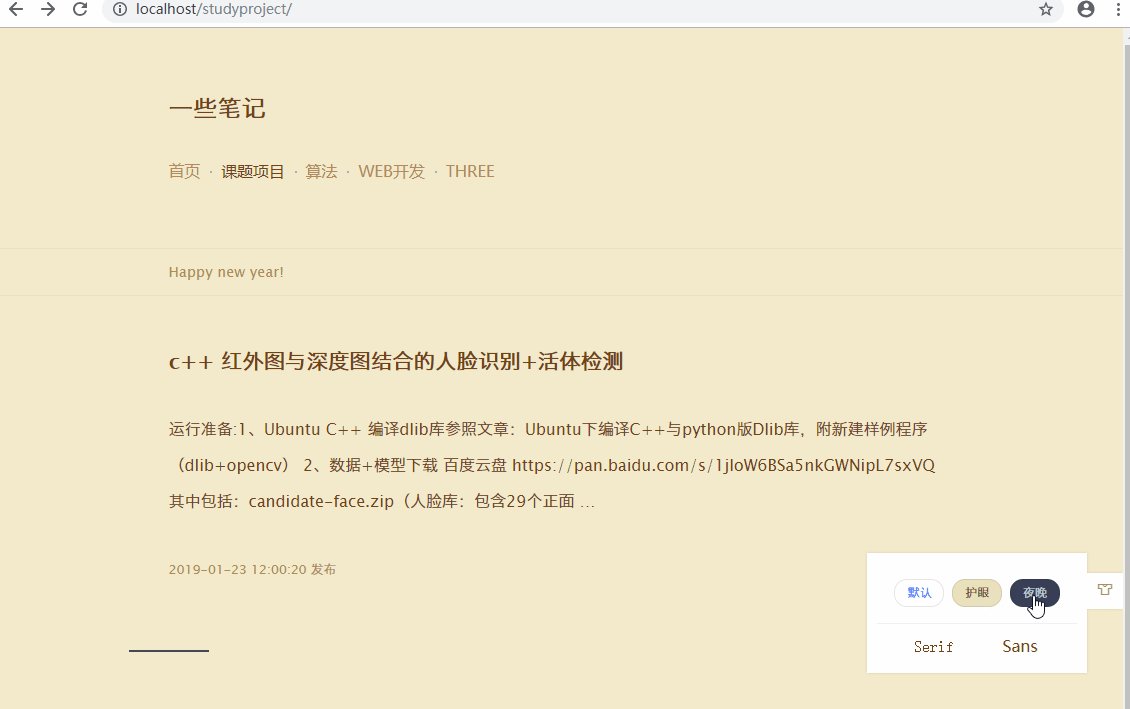
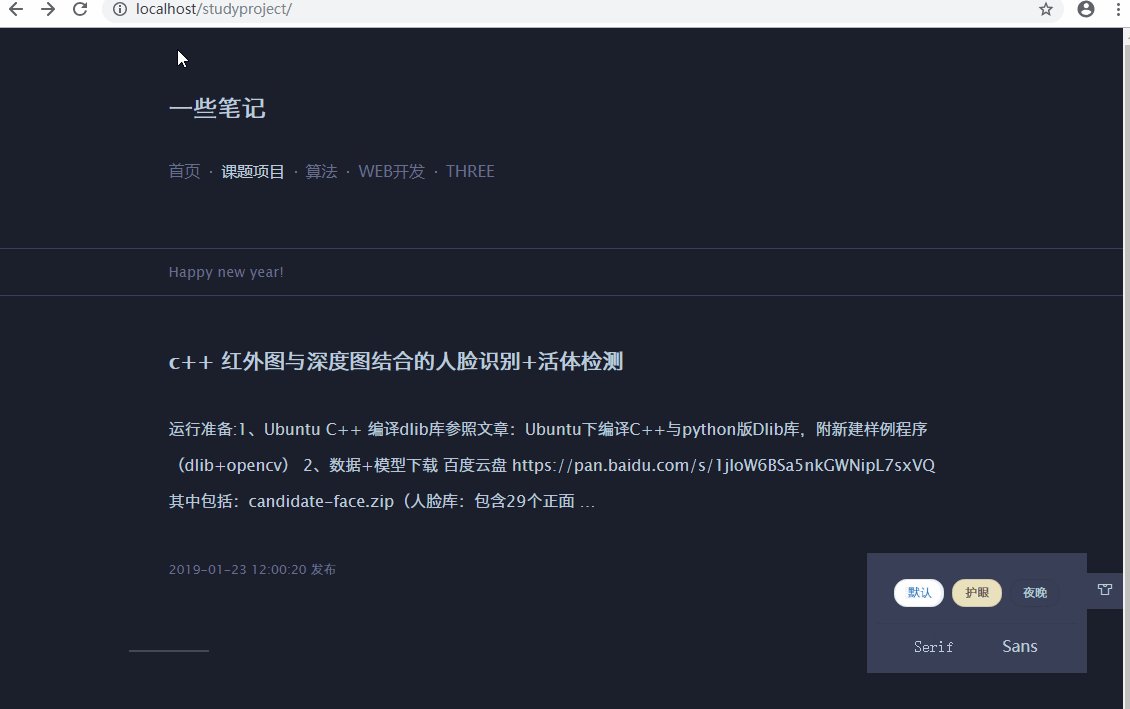
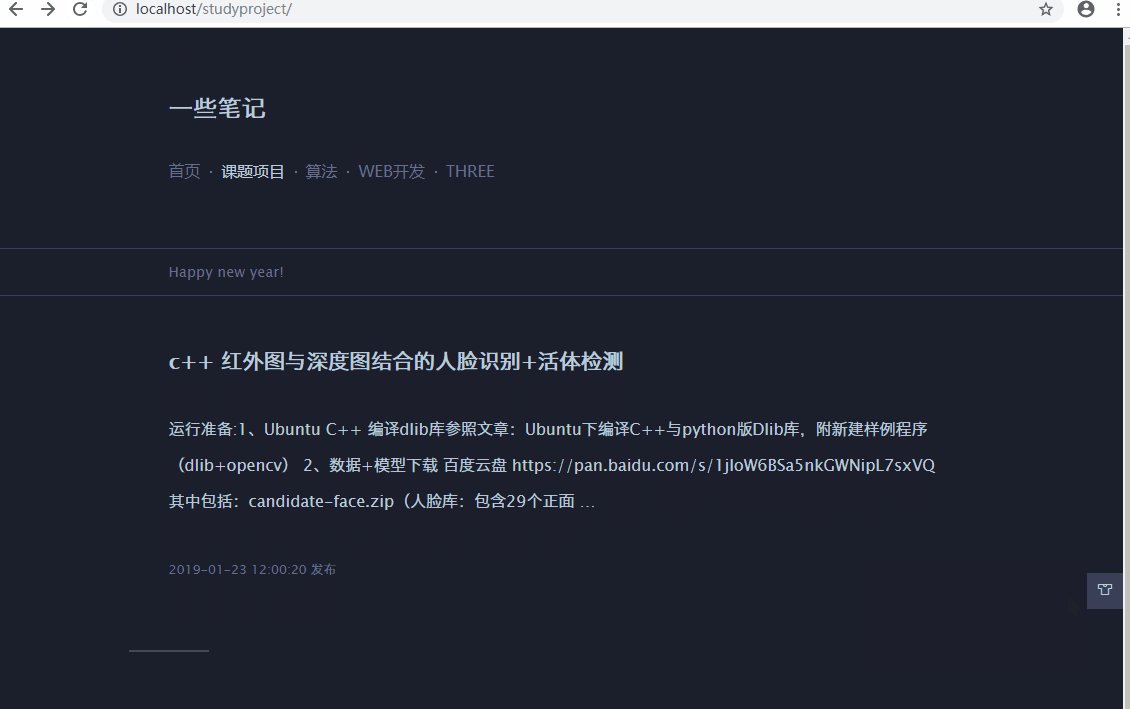
效果

刷新页面,界面效果依然不会改变。
相关代码
html:
1 | <div class="setting_tool iconfont"> |
javascrip:
1 | $("li.undefined").click(function(){ |
在页面头部添加
1 | <script> |
原理
点击选择相应的颜色,字体后,添加本地存储localStorage.color_style和localStorage.font_style,用添加的本地存储样式覆盖掉现有的样式,在页面头部添加的js保证刷新跳转后页面样式不变。
本地存储localStorage 相关知识
1、简介
localStorage会可以将数据直接存储到本地,相当于一个5M大小的针对于前端页面的数据库。在IE8以上的IE版本才支持localStorage这个属性。localStorage属于永久性存储,如果存储内容多的话会消耗内存空间,会导致页面变卡。
注意:存入的数据只能以字符串形式存入。
2、存储与清除
// 存储
localStorage.setItem(“font_style”,”body{font-family:serif;}”)
// 清除键值对
localStorage.removeItem(‘color_style’);
// 清空localStorage
localStorage.clear();
3、处理JSON数据
var obj = {“a”: 1,”b”: 2};
// 转化为JSON字符串
obj = JSON.stringify(obj);
//保存
localStorage.setItem(“temp2”, obj);
//JSON字符串转JSON对象
obj=JSON.parse(localStorage.getItem(“temp2”));